Do you want to know How to Add Tables in WordPress Posts and Pages?
Creating tables in WordPress is an effective way to present structured data or information. Whether you’re managing product lists, team member details, or just showing data comparisons, tables can greatly enhance the readability of your content. The good news is that you don’t need to know any HTML to add tables in WordPress.
In this article, we’ll share various methods on how to add tables in WordPress posts and pages, including using the block editor, without any coding.
In this article, we’ll cover:
How to add Tables in WordPress
How to Add Tables in WordPress Posts and Pages
How to Add Tables in WordPress (An Easy Guide)
1. Creating Tables in the WordPress Block Editor (Gutenberg)
Steps to Add Tables Using the Block Editor
Steps to Add Tables Using TablePress Plugin
3. Using WP Table Builder Plugin
Steps to Add Tables Using WP Table Builder Plugin
1. Creating Tables in the WordPress Block Editor (Gutenberg)
Adding tables has become much easier with the Gutenberg block editor in WordPress.
Steps to Add Tables Using the Block Editor
- Start a New Post or Page: Create a new post or page or edit an existing one in your WordPress dashboard.
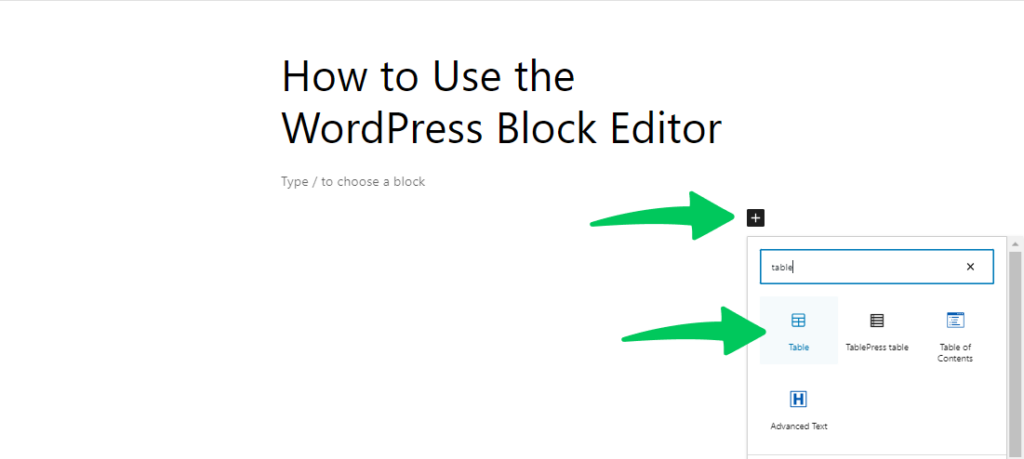
- Add a New Block: Click on the + icon (Add Block), usually located at the top-left corner or within the editor itself.
- Search for Table Block: Type the table in the search bar and select the Table block.

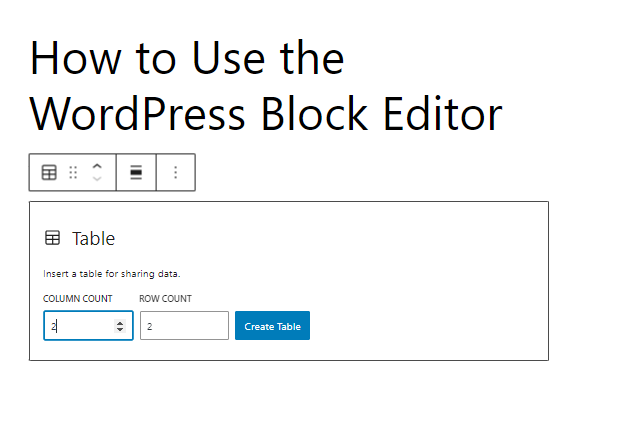
- Select Rows and Columns: You’ll be prompted to choose the number of rows and columns for your table. Select as per your requirement.

- Input Your Data: Now, click on each cell and enter your data.
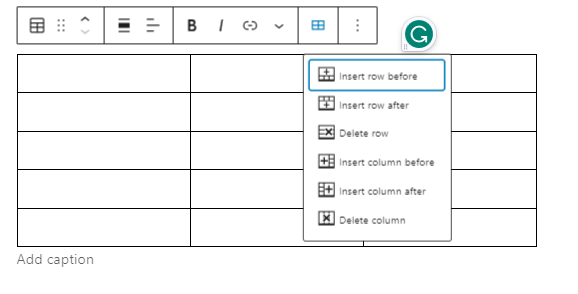
- Advanced Table Features: The block editor also provides additional features. You can add a header or footer, transform the table into other types of blocks, and adjust styles and settings as needed.

2. Using TablePress Plugin
TablePress is one of the most popular WordPress plugins for creating and managing tables. It’s user-friendly, and its interface is very intuitive. For insights into your tables’ performance, consider integrating with Analytify, a powerful analytics plugin for WordPress.
Steps to Add Tables Using TablePress Plugin
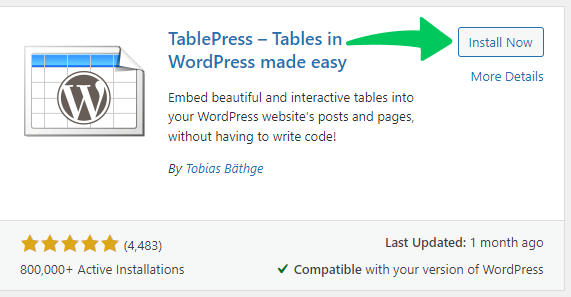
- Install and Activate TablePress: Navigate to Plugins >> Add New in your WordPress dashboard. Search for TablePress, install, and activate the plugin.

- Go to TablePress Menu: Once activated, you’ll see a TablePress option in your dashboard menu.
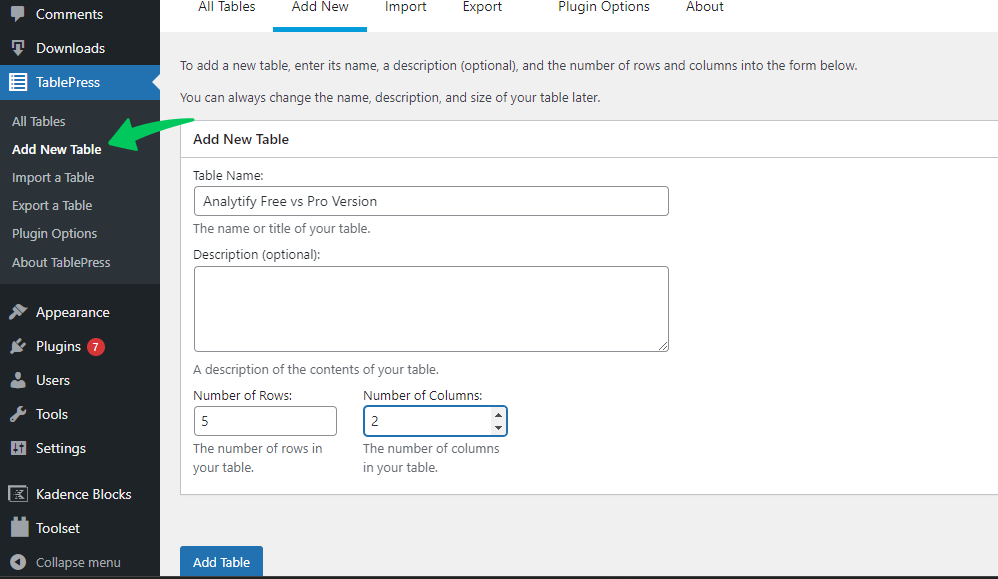
- Add New Table: Click on Add New Table. Name your table and define the number of rows and columns.

4. Enter Data: Fill in the data as required. The interface is like a spreadsheet.
Also, copy the shortcode for later to paste it into your WordPress post to insert the table.
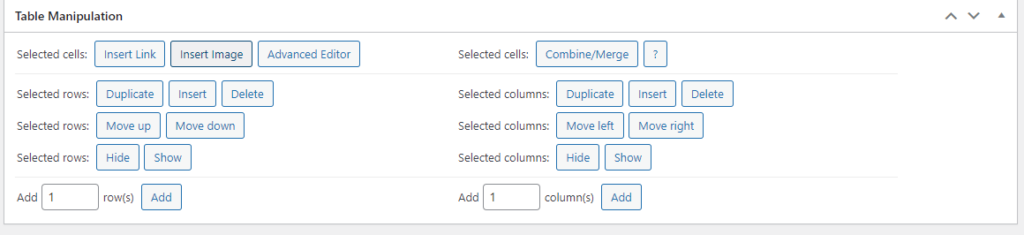
5. Explore Table Settings: Below the Table Content area, more advanced choices exist, such as Table Manipulation.
You can do things like add, delete, or copy rows from here.

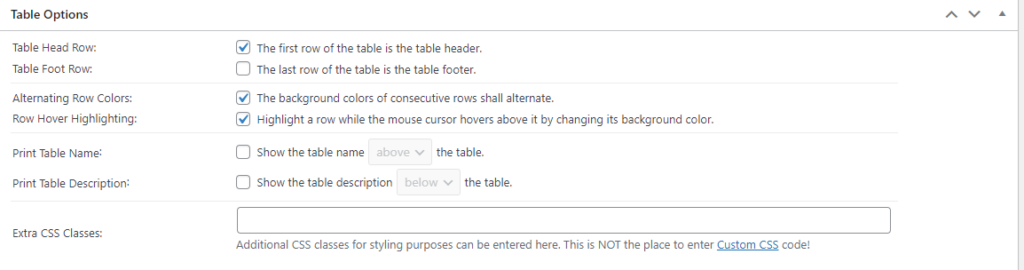
You can also choose where the table name and text will appear, as shown in the below screenshot.

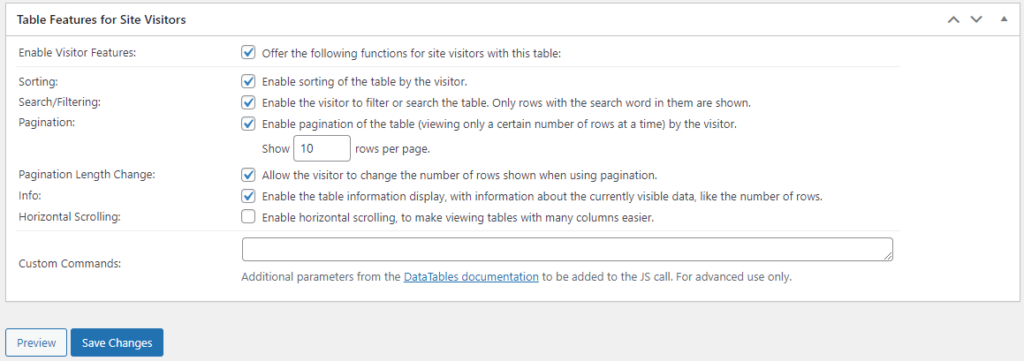
You can set different choices in the last section, Table Features for Site Visitors.
With these settings, you can make responsive tables that your users can filter, find, and sort.

6. Save and Insert: Once satisfied, click Save Changes. TablePress will generate a shortcode for the table. Copy this shortcode from the table information and paste it into your post or page where you want the table to appear.
3. Using the WP Table Builder Plugin
WP Table Builder is another fantastic option. It’s especially great for those looking to design more visually appealing tables.
Steps to Add Tables Using WP Table Builder Plugin
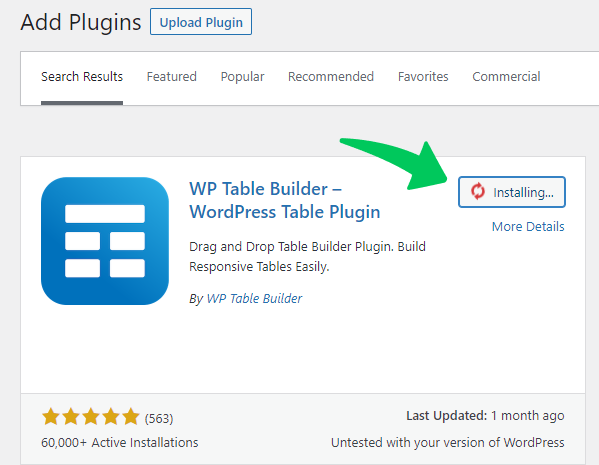
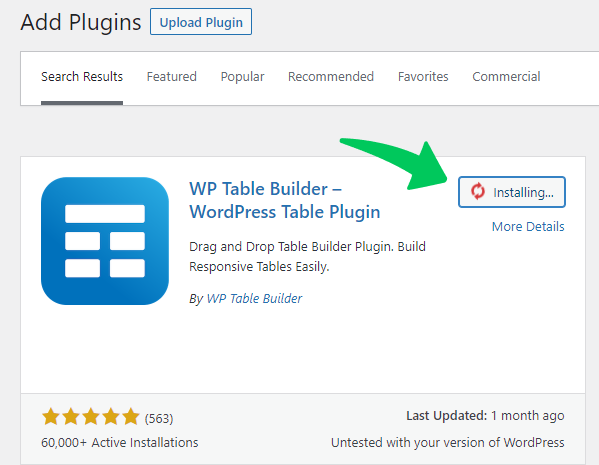
- Install and Activate WP Table Builder: From your WordPress dashboard, go to Plugins >> Add New, search for WP Table Builder, and install and activate.

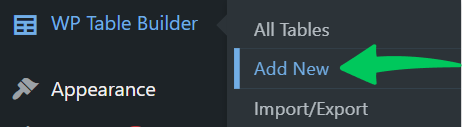
- Create a New Table: You’ll now see a WP Table Builder option on your dashboard menu. Click on it, then select Add New.

- Drag and Drop: The plugin offers a drag-and-drop interface, allowing you to easily add text, images, lists, buttons, and more to your table.

- Customize: Adjust the table’s styling, colors, and other settings to make it look exactly how you want.
- Publish: Once done, publish the table and give you a shortcode. Insert this shortcode in your desired post or page.
Final Thoughts
Gone are the days when you needed to grapple with HTML to create tables in WordPress. Adding tables is now more intuitive and user-friendly than ever, whether using the Gutenberg block editor, plugins like TablePress, or manual methods. To further elevate your site’s capabilities, especially in analytics, tools like Analytify can be invaluable. Explore how to add tables in WordPress posts and pages and enhance your content presentation.
Frequently Added Questions
Do I need to know any coding to add tables in WordPress?
No, you don’t need coding knowledge to add tables in WordPress. The methods discussed, including the Gutenberg block editor and plugins like TablePress and WP Table Builder, allow for easy table creation without HTML.
Is the Gutenberg block editor available to all WordPress users?
Yes, the Gutenberg block editor is now the default editor for WordPress since the release of WordPress 5.0. If you have an older version, you might want to consider updating.
Are there any costs associated with the TablePress and WP Table Builder plugins?
Both TablePress and WP Table Builder offer free versions in the WordPress plugin repository. They also have premium versions with extended features, which are costly.
Can I import tables from other sources into my WordPress site?
Yes, many table plugins, including TablePress, can import tables from various formats such as Excel, CSV, and others.
Are tables created with these methods mobile responsive?
Tables created with the Gutenberg block editor are generally responsive. For plugins, it often depends on the specific plugin and its settings. For instance, TablePress offers an extension to make tables more mobile-responsive.
Can I add media elements like images and videos to the tables?
While the default Gutenberg table block primarily supports text, plugins like WP Table Builder allow you to add media elements easily.
How do I update or modify a table after it’s been published?
For tables created with the Gutenberg block editor, you simply edit the post or page and make the necessary changes to the table. For tables made with plugins, you’d need to go to the plugin’s table management section, make your changes, save, and the changes will automatically reflect wherever the table’s shortcode has been used.
Leave a Reply