Do you know that you can lose your potential customers and your ranking just because your website’s speed is slow? In order to stay in the competition, WordPress speed optimization is an important aspect. A fully optimized and fast loading website can improve your SERP and can give a boost to your traffic.
Table of Contents
- How To Check Website Speed
- How To Optimize WordPress Speed
- 1. WP Fastest Cache
- 2. Smush Image Optimization
- 3. Async JavaScript
- 4. CDN By JetPack
- Final Thoughts
Your website’s speed gets slow due to different reasons, the very common reasons are cache issues, bad format of JS and CSS files, large size images and too many requests on the server. The best thing about WordPress is that you can fix these things using a plugin. There are different plugins available to speed up your website.
How To Check Website Speed

Does it make sense that you can speed up your website even without checking its speed and performance? It sounds strange, you first need to inspect your website and find what are the issues which are making your website to load slowly. So, once you have an idea about those issues you are on the right track to fix them.
There are plenty of tools that can help you to check your website’s speed. The beauty of these tools is that they suggest the ways to improve your website speed. Here are some of the great tools to check your WordPress speed.
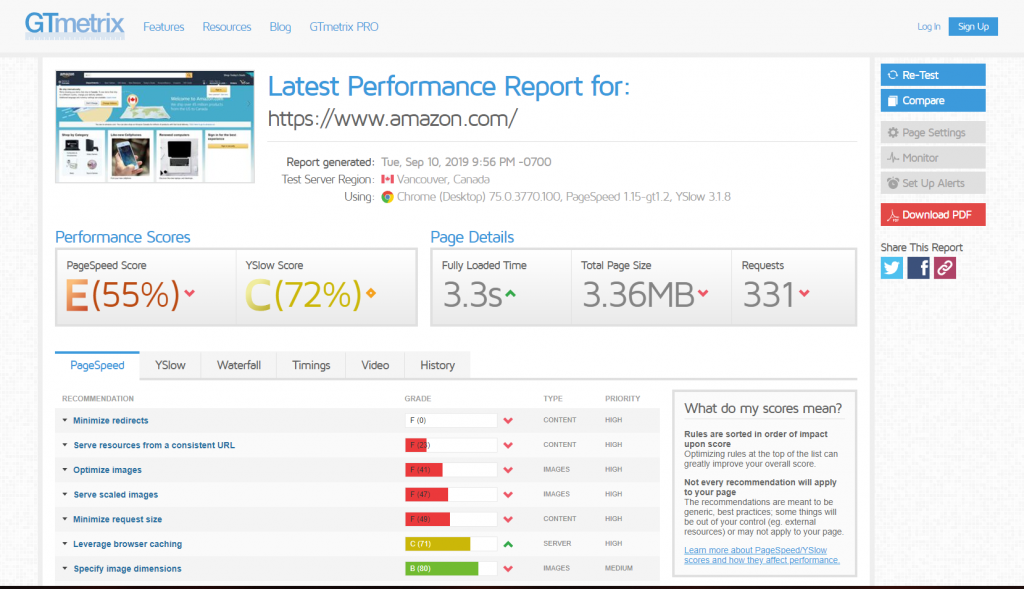
- Gtmetrix
- Page Speed Insight by Google
- Pingdom
How To Optimize WordPress Speed
Now you have a fair idea of how slow your website is, lets roll up your sleeves and start working to improve it. You must be wondering how you can start doing this? Well you can use some plugins to fix this issue. You just need to play with their settings and they will do the magic for you. I’m sharing some of the great plugins that you can use on your website.
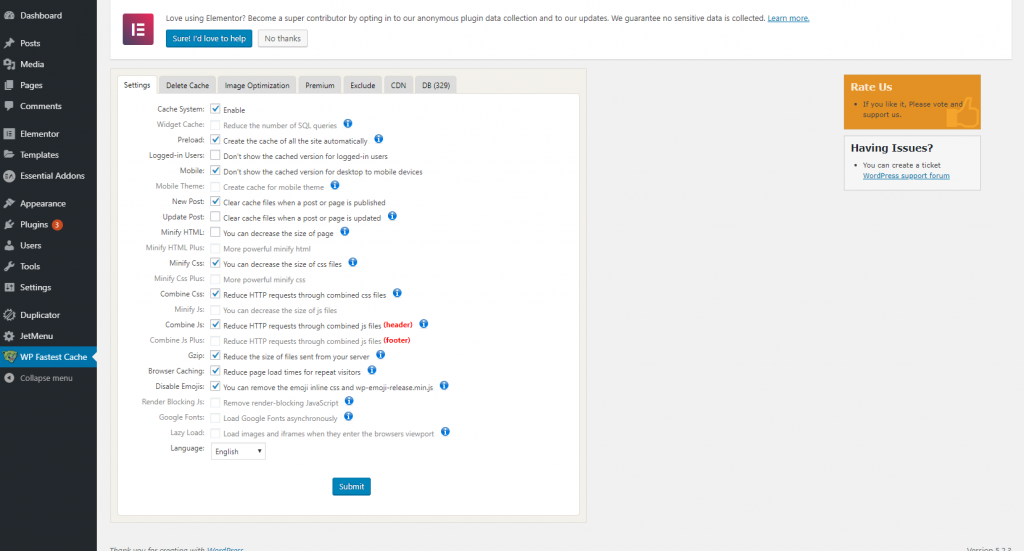
WP Fastest Cache

WP fastest cache plugin is one of my favorite plugin for the fixation of cache issues. It is one of the great plugin in the market trusted by 1 million-plus users. The process to use this plugin is quite easy, you just need to install this on your WordPress website and it will show you a detailed dashboard.

This plugin has two versions, free and premium. If you are a starter you can go with free one, it provides some cool options. You can view the screenshot I’ve selected some options. Some of the options are available for only premium users. You should tick all the options as in the screenshot and click on the submit button. After submitting go to Delete Cache tab and delete caches. Now check back your website speed you will definitely have an instant boost in speed.
In the premium version it gives too many options such as image optimization, database cleanup, lazy load, render, blocking Js and many more. I would recommend you to buy a premium version if you are in a serious business.
The Story Does not end here the next task would be to optimize the images. Slow loading images can make your page too slow so you should reduce the size of images. If you are planning to optimize images manually it can take too much time you can optimize images in bulk by using some plugins.
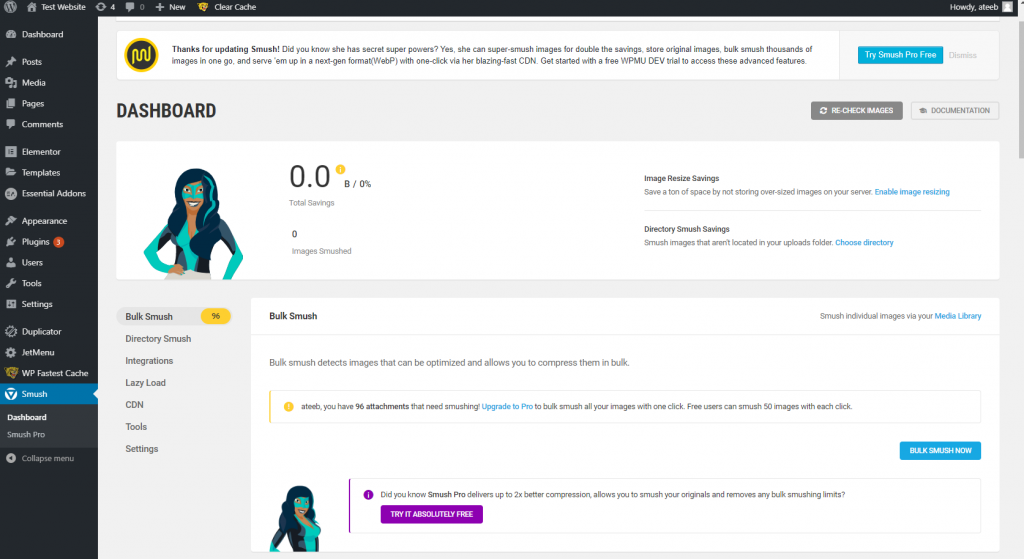
Smush Image Optimization

This plugin is great when it comes to resize or optimize images. It helps you to optimize the images without affecting the quality and resolution. You can optimize your images in bulk it will perform the action in just one click.

In the free version, there is a limit to optimize images and some other features are locked too. but still, there are plenty of features in the free version which can be helpful for you. In the free version, you can smush up to 50 images with one click, to smush more you need to click again. So if you have too many images on your website premium version might be a good choice for you.
The Lossless Compression is one of the great features of this plugin it reduces the size of the image up to 80% but the resolution of the image remains the same. Furthermore, the lazy loader makes the page loading process fast, it allows the page to load even if the images are still loading at the back end, they will appear blurry until they load completely.
In the premium version, it provides the CDN for images. CDN can take off the load from your server and it will load your images from the external server which will speed up the page and will reduce the requests.
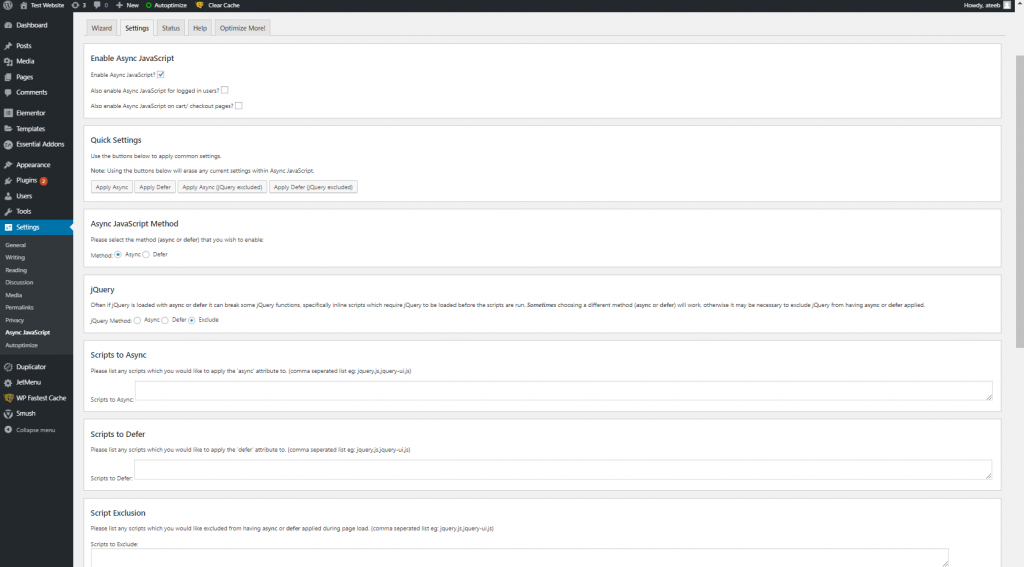
Async JavaScript

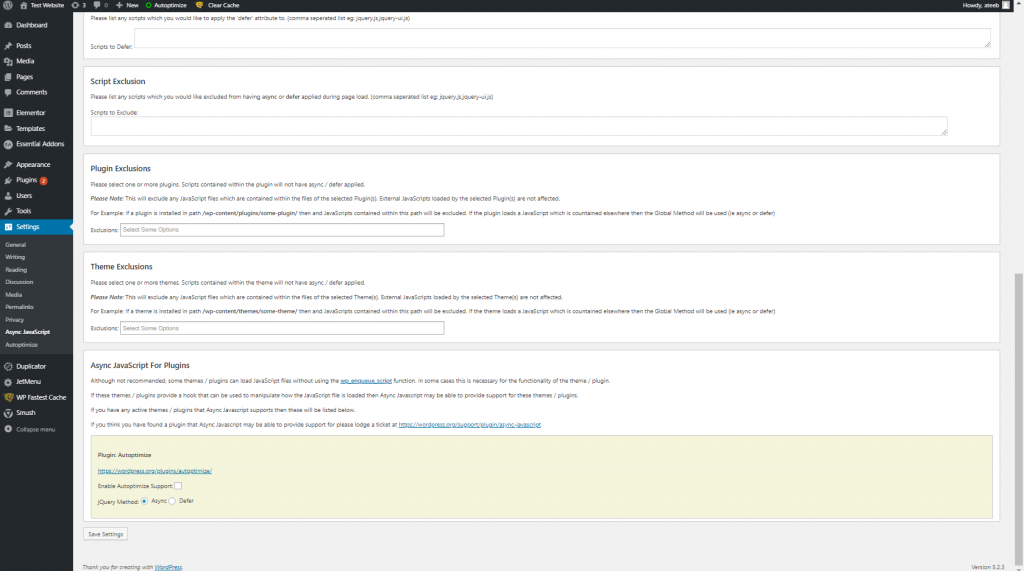
After fixing the cache issue, minifying the CSS and JS files and optimizing the images, there is another very common and high priority issue, Defer parsing of JavaScript. To AsynJavaScript, you need to install this plugin. After it gets installed open its dashboard and apply some changes.
JavaScript, you need to install this plugin. After it gets installed open its dashboard and apply some changes.


Check these images and apply the same settings to get rid of Defer parsing of JavaScript after saving the settings, clear your cache using Wp Fastest Cache plugin. Your website speed will be improved to the next level.
WordPress Backup and Migration Plugins
CDN By JetPack

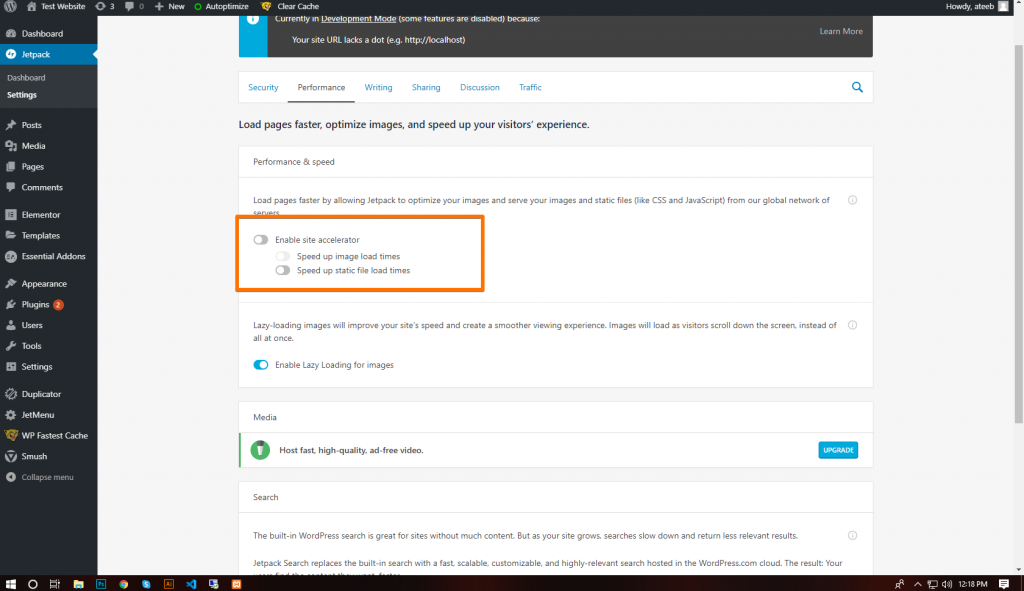
CDN is the best way to reduce the load from your server. There are some free and most are paid CDNs luckily Jetpack offers a free CDN to host your images. You can use this free CDN and can make your website fast. Furthermore, it allows you to enable the lazy load feature. In lazy load, your images will not be loaded at once they will be loaded on the scroll.

Final Thoughts
Scenarios might be different in your case but the cache issue is universal and it is a must to do the action. You will be able to decide what changes need to made after inspecting your website speed.
Frequently Asked Questions
Do plugins affect site speed?
It seems that plugins don’t have a noticeable impact on your site’s speed. However, if you have installed many plugins, that may slow down your site.
Do inactive plugins slow down WordPress?
No, inactive/deactivated plugins never slow down your WordPress site. However, there is no reason to keep these plugins.
How do I increase my WordPress speed index?
You can easily improve your WordPress speed index by optimizing content efficiency, eliminating unnecessary downloads, compressing your data, creating a caching hierarchy, and optimizing your images and fonts.
Leave a Reply